瀏覽器打開網頁,是需要下載網頁中的數據回本地電腦,再進行顯示。
下載的網頁內容包括:網頁中的圖片、文本、程序代碼:CSS、HTML、js腳本、字體等,數量多達上百個。
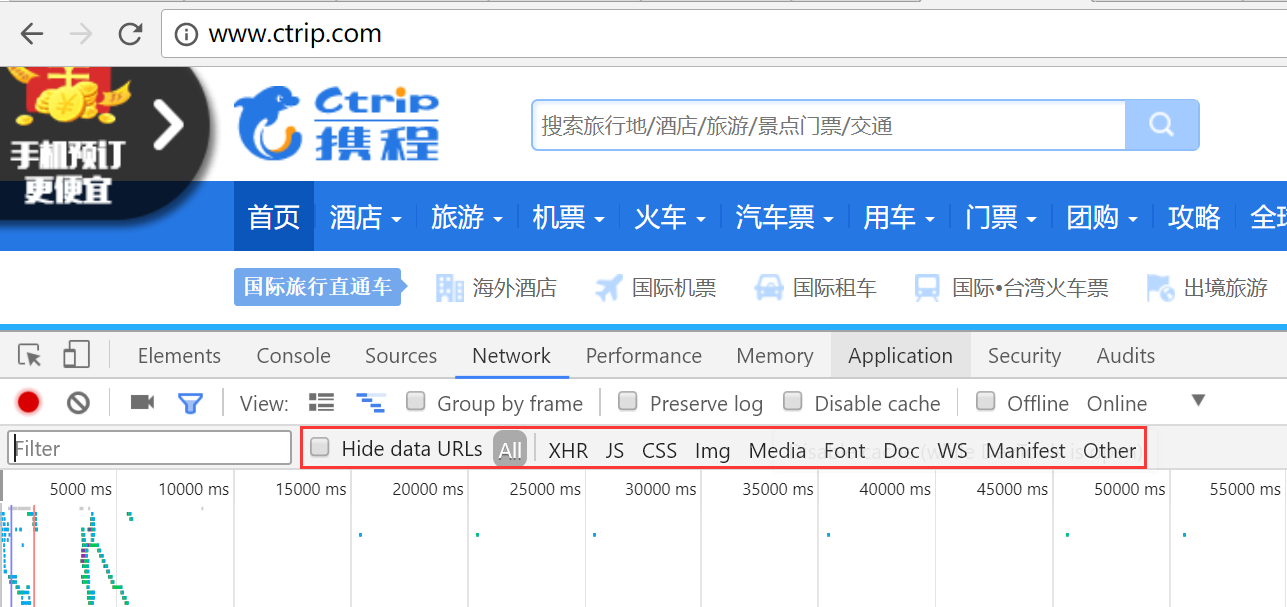
如圖:(以攜程首頁需要加載的內容為例)

瀏覽器打開網頁時,同時請求服務器下載網頁中的內容。如果網頁中內容數量越多,那么鏈接請求次數就會越多;如果內容越大,鏈接后下載的時間就會越長。
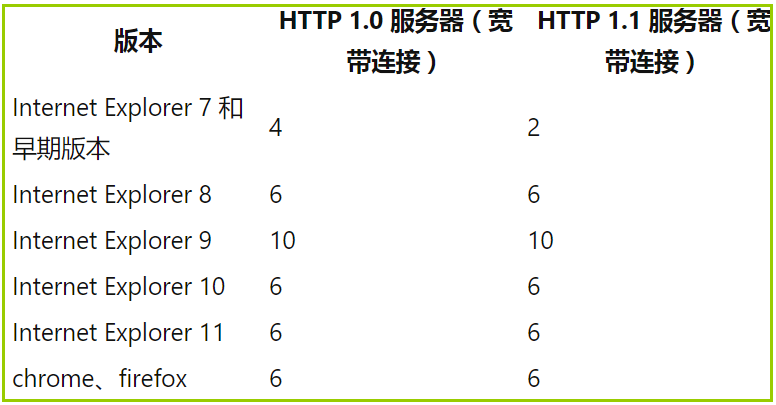
如圖:(各瀏覽器允許的最大并行鏈接數)

因此,減少鏈接次數,以及內容大小,是提升網頁打開速度的重要途徑。
事實上,一個網頁往往涉及多個css和js程序,如果將其進行合并,則可以減少鏈接請求次數。
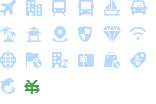
同樣的道理,將網頁背景圖片合并到一張圖上,也能減少鏈接請求次數,提升網頁打開速度。
如圖:(攜程對圖標素材的合并)

因此,思途CMS系統專門提供了,CSS\JS 自動合并的PHP程序。
將css\js進行合并后,就能減少瀏覽器對服務器的請求數量,提升打開速度。
延伸閱讀:
壓縮圖片,能有效提升網頁打開速度
 小米
小米
會員評論